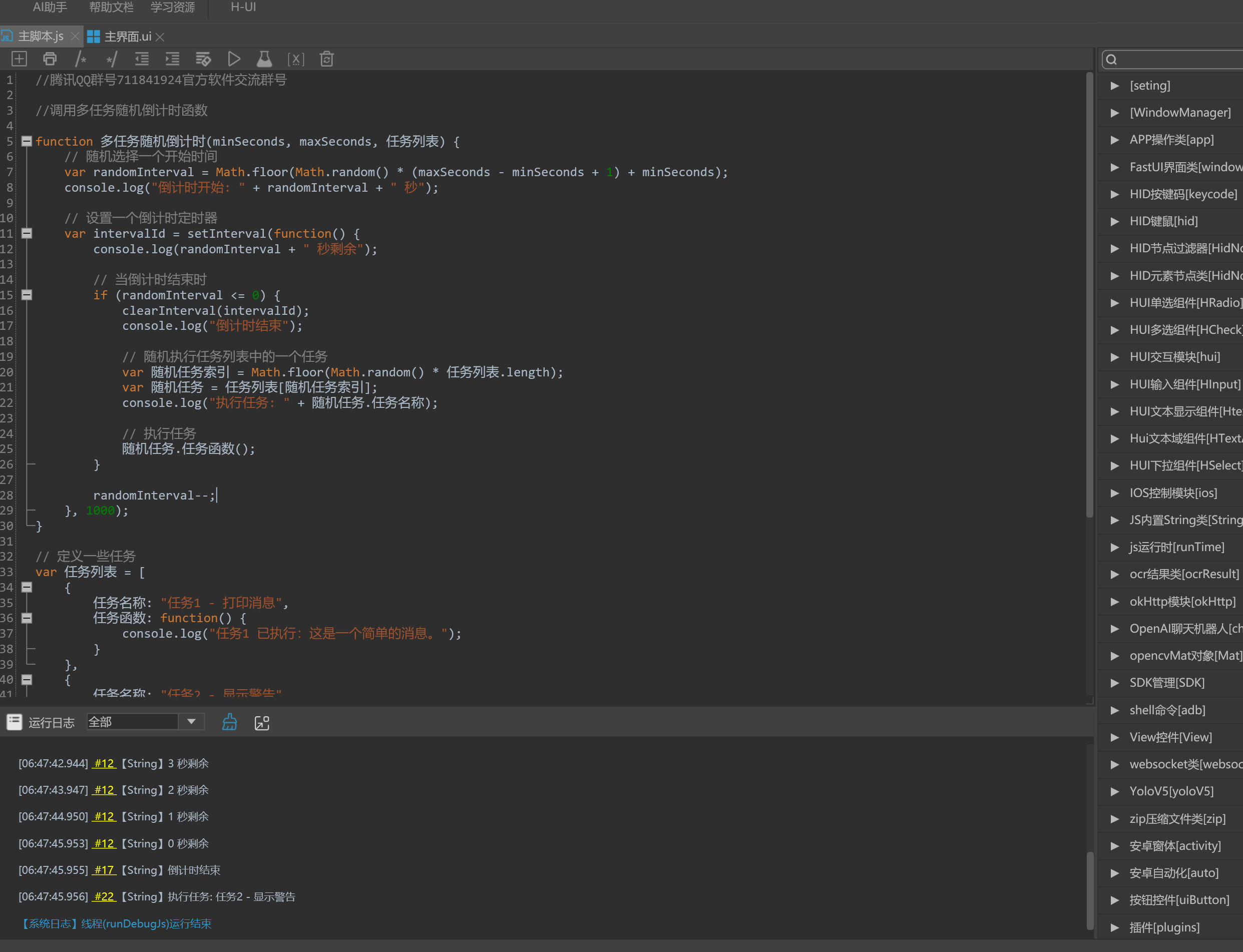
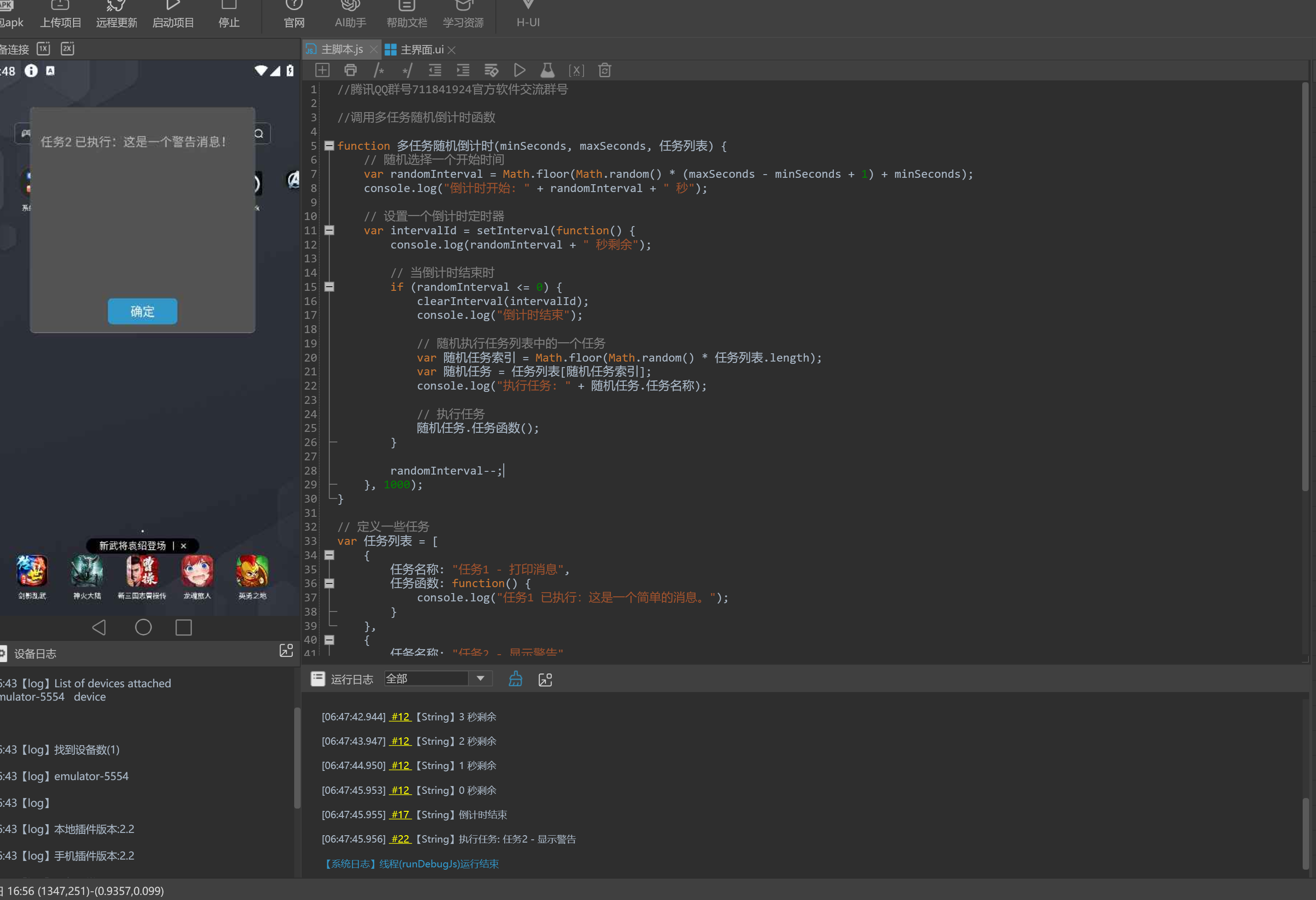
AIWROK软件调用多任务随机倒计时函数


- function 多任务随机倒计时(minSeconds, maxSeconds, 任务列表) {
- // 随机选择一个开始时间
- var randomInterval = Math.floor(Math.random() * (maxSeconds - minSeconds + 1) + minSeconds);
- console.log("倒计时开始: " + randomInterval + " 秒");
- // 设置一个倒计时定时器
- var intervalId = setInterval(function() {
- console.log(randomInterval + " 秒剩余");
- // 当倒计时结束时
- if (randomInterval <= 0) {
- clearInterval(intervalId);
- console.log("倒计时结束");
- // 随机执行任务列表中的一个任务
- var 随机任务索引 = Math.floor(Math.random() * 任务列表.length);
- var 随机任务 = 任务列表[随机任务索引];
- console.log("执行任务: " + 随机任务.任务名称);
- // 执行任务
- 随机任务.任务函数();
- }
- randomInterval--;
- }, 1000);
- }
- // 定义一些任务
- var 任务列表 = [
- {
- 任务名称: "任务1 - 打印消息",
- 任务函数: function() {
- console.log("任务1 已执行:这是一个简单的消息。");
- }
- },
- {
- 任务名称: "任务2 - 显示警告",
- 任务函数: function() {
- alert("任务2 已执行:这是一个警告消息!");
- }
- },
- {
- 任务名称: "任务3 - 改变背景颜色",
- 任务函数: function() {
- document.body.style.backgroundColor = "lightblue";
- console.log("任务3 已执行:背景颜色已改为浅蓝色。");
- }
- }
- ];
- // 调用多任务随机倒计时函数,设置随机倒计时在5到10秒之间,并传入任务列表
- 多任务随机倒计时(5, 10, 任务列表);
代码逐行解释 function 多任务随机倒计时(minSeconds, maxSeconds, 任务列表) { 定义一个名为 多任务随机倒计时 的函数,该函数接受三个参数: minSeconds:倒计时的最小秒数。 maxSeconds:倒计时的最大秒数。 任务列表:一个包含多个任务对象的数组,每个任务对象都有一个任务名称和一个任务函数。 var randomInterval = Math.floor(Math.random() * (maxSeconds - minSeconds + 1) + minSeconds); 使用 Math.random() 生成一个0到1之间的随机数。 通过乘以 (maxSeconds - minSeconds + 1) 并加上 minSeconds,将这个随机数转换为在 minSeconds 到 maxSeconds 之间的整数秒数。 使用 Math.floor 对结果进行取整,确保得到的是一个整数。 这个整数就是倒计时的初始时间。 console.log("倒计时开始: " + randomInterval + " 秒"); 使用 console.log 打印倒计时开始的消息,包括初始的倒计时时间。 var intervalId = setInterval(function() { 使用 setInterval 设置一个定时器,每1000毫秒(即1秒)执行一次匿名函数。 setInterval 返回一个定时器的ID,存储在 intervalId 变量中,以便后续清除定时器。 console.log(randomInterval + " 秒剩余"); 每秒执行一次,打印当前倒计时剩余的秒数。 if (randomInterval <= 0) { 检查倒计时剩余的秒数是否小于或等于0。 clearInterval(intervalId); 如果倒计时结束(即剩余秒数为0),使用 clearInterval 清除定时器,停止倒计时。 console.log("倒计时结束"); 打印倒计时结束的消息。 var 随机任务索引 = Math.floor(Math.random() * 任务列表.length); 生成一个0到1之间的随机数。 通过乘以 任务列表.length 并取整,得到一个在任务列表索引范围内的随机整数。 这个整数是一个随机任务的索引。 var 随机任务 = 任务列表[随机任务索引]; 使用随机索引从任务列表中选择一个任务对象,并将其存储在 随机任务 变量中。 console.log("执行任务: " + 随机任务.任务名称); 打印将要执行的任务的名称。 随机任务.任务函数(); 执行随机选择的任务对象中的任务函数。 } 关闭 if 语句块。 randomInterval--; 每秒执行一次,将倒计时剩余的秒数减1。 }, 1000); } 关闭 setInterval 语句块。 关闭 多任务随机倒计时 函数定义。 var 任务列表 = [ { 任务名称: "任务1 - 打印消息", 任务函数: function() { console.log("任务1 已执行:这是一个简单的消息。"); } }, { 任务名称: "任务2 - 显示警告", 任务函数: function() { alert("任务2 已执行:这是一个警告消息!"); } }, { 任务名称: "任务3 - 改变背景颜色", 任务函数: function() { document.body.style.backgroundColor = "lightblue"; console.log("任务3 已执行:背景颜色已改为浅蓝色。"); } } ]; 定义一个包含多个任务对象的数组 任务列表。 每个任务对象有两个属性: 任务名称:字符串,表示任务的名称。 任务函数:函数,表示要执行的任务的操作。 多任务随机倒计时(5, 10, 任务列表); 调用 多任务随机倒计时 函数,设置随机倒计时在5到10秒之间,并传入任务列表。 使用场景说明 网页广告展示: 在网页中,可以使用这个随机倒计时函数来随机展示不同的广告。每个广告可以作为一个任务,函数执行时会显示相应的广告内容。 游戏事件触发: 在游戏中,可以使用这个函数来随机触发不同的事件。每个事件可以作为一个任务,函数执行时会触发相应的游戏逻辑。 自动化测试: 在自动化测试中,可以使用这个函数来随机选择并执行不同的测试用例。这样可以确保测试的全面性和随机性,提高测试的覆盖率。 用户通知: 在需要定期向用户发送通知的应用中,可以使用这个函数来随机选择发送通知的时间间隔。通知可以作为一个任务,函数执行时会向用户发送通知信息。 通过这种方式,可以增加系统的灵活性和随机性,适用于多种需要定时和随机执行任务的场景。
|