AIWROK软件IOS贝塞尔曲线
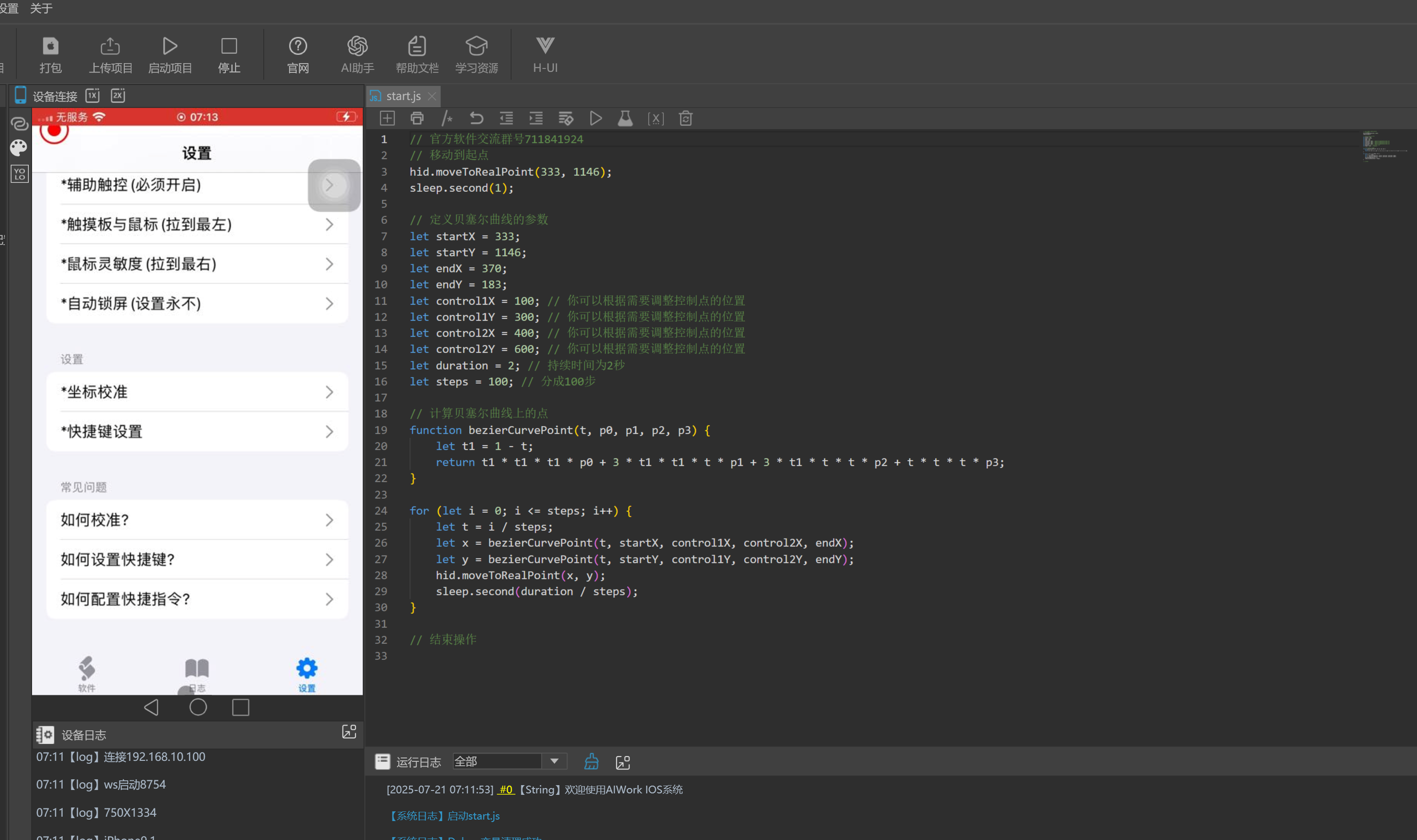
- // 官方软件交流群号711841924
- // 移动到起点
- hid.moveToRealPoint(333, 1146);
- sleep.second(1);
- // 定义贝塞尔曲线的参数
- let startX = 333;
- let startY = 1146;
- let endX = 370;
- let endY = 183;
- let control1X = 100; // 你可以根据需要调整控制点的位置
- let control1Y = 300; // 你可以根据需要调整控制点的位置
- let control2X = 400; // 你可以根据需要调整控制点的位置
- let control2Y = 600; // 你可以根据需要调整控制点的位置
- let duration = 2; // 持续时间为2秒
- let steps = 100; // 分成100步
- // 计算贝塞尔曲线上的点
- function bezierCurvePoint(t, p0, p1, p2, p3) {
- let t1 = 1 - t;
- return t1 * t1 * t1 * p0 + 3 * t1 * t1 * t * p1 + 3 * t1 * t * t * p2 + t * t * t * p3;
- }
- for (let i = 0; i <= steps; i++) {
- let t = i / steps;
- let x = bezierCurvePoint(t, startX, control1X, control2X, endX);
- let y = bezierCurvePoint(t, startY, control1Y, control2Y, endY);
- hid.moveToRealPoint(x, y);
- sleep.second(duration / steps);
- }
- // 结束操作

hid.moveToRealPoint(333, 1146);:这行代码指示设备(可能是模拟器或自动化测试工具)的hid(Human Interface Device)模块将操作点移动到屏幕上的坐标点(333, 1146)。这个点被定义为曲线的起点。 sleep.second(1);:在移动到起点后,程序会暂停1秒钟。这是为了让设备有足够的时间到达起点位置,确保后续操作的准确性。 接下来的几行代码定义了贝塞尔曲线的参数: startX 和 startY 定义了曲线的起点。 endX 和 endY 定义了曲线的终点。 control1X 和 control1Y, control2X 和 control2Y 定义了贝塞尔曲线的两个控制点。通过调整这些控制点的位置,可以改变曲线的形状。 duration 定义了整个移动过程持续的时间,这里是2秒。 steps 定义了移动过程中将曲线分割成多少步,这里是100步。分割的步数越多,移动过程越平滑。 function bezierCurvePoint(t, p0, p1, p2, p3):这是一个计算贝塞尔曲线上某一点的函数。它接受参数 t(从0到1的值,表示曲线上的位置),以及四个控制点的坐标(p0 到 p3),然后根据贝塞尔曲线公式计算出曲线上的x和y坐标。 for (let i = 0; i <= steps; i++):这是一个循环,它会从0到100(包括100)执行101次,每次迭代计算一个曲线上的点。t 的值从0到1,表示从曲线起点到终点的路径。 在循环内部,首先计算 t 的值,然后使用 bezierCurvePoint 函数计算出曲线上的下一个点的 x 和 y 坐标。 hid.moveToRealPoint(x, y);:将设备的操作点移动到计算出的坐标点。 sleep.second(duration / steps);:在每次移动后,程序会暂停一段时间,这个时间是整个移动过程持续时间除以步数。这里是为了确保移动过程在2秒内完成。
|