

原生activity和h5交互案例.zip
void runJs(function code)h5执行app JS脚本
window.at.runJs(function (){
printl("你好");
auto.home();
}.toString());
void runJsFile(String file) H5运行APP JS文件
window.at.runJsFile('主脚本.js');
void callFunction(String funname,String arg) H5执行脚本方法
window.at.callFun('main',"hello");
String getRootPath() 获取项目根目录
window.at.getRootPath();
String getResourcesPath() 获取项目资源目录
window.at.getResourcesPath();
void setConfig(String path,String arg,String value) 存储数据
path:存储路径,例如/sdcard/1.txt;
arg:参数
value:存储值
window.at.setConfig('/sdcard/1.txt','a','1');
let res=window.at.getResourcesPath();
window.at.setConfig(res+'1.txt','a','1');
String getConfig(String path,String arg,String value) 读取数据
path:存储路径,例如/sdcard/1.txt;
arg:参数
value:默认值,没有数据的情况下默认返回
window.at.getConfig('/sdcard/1.txt','a','1');
let res=window.at.getResourcesPath();
window.at.getConfig(res+'1.txt','a','1');
publicSet(String key,String value) 公共变量传参
window.at.publicSet('a','1');
publicData.get('a')
publicGet(String key) 公共变量读参
window.at.publicGet('a');
publicData.set('a','1')
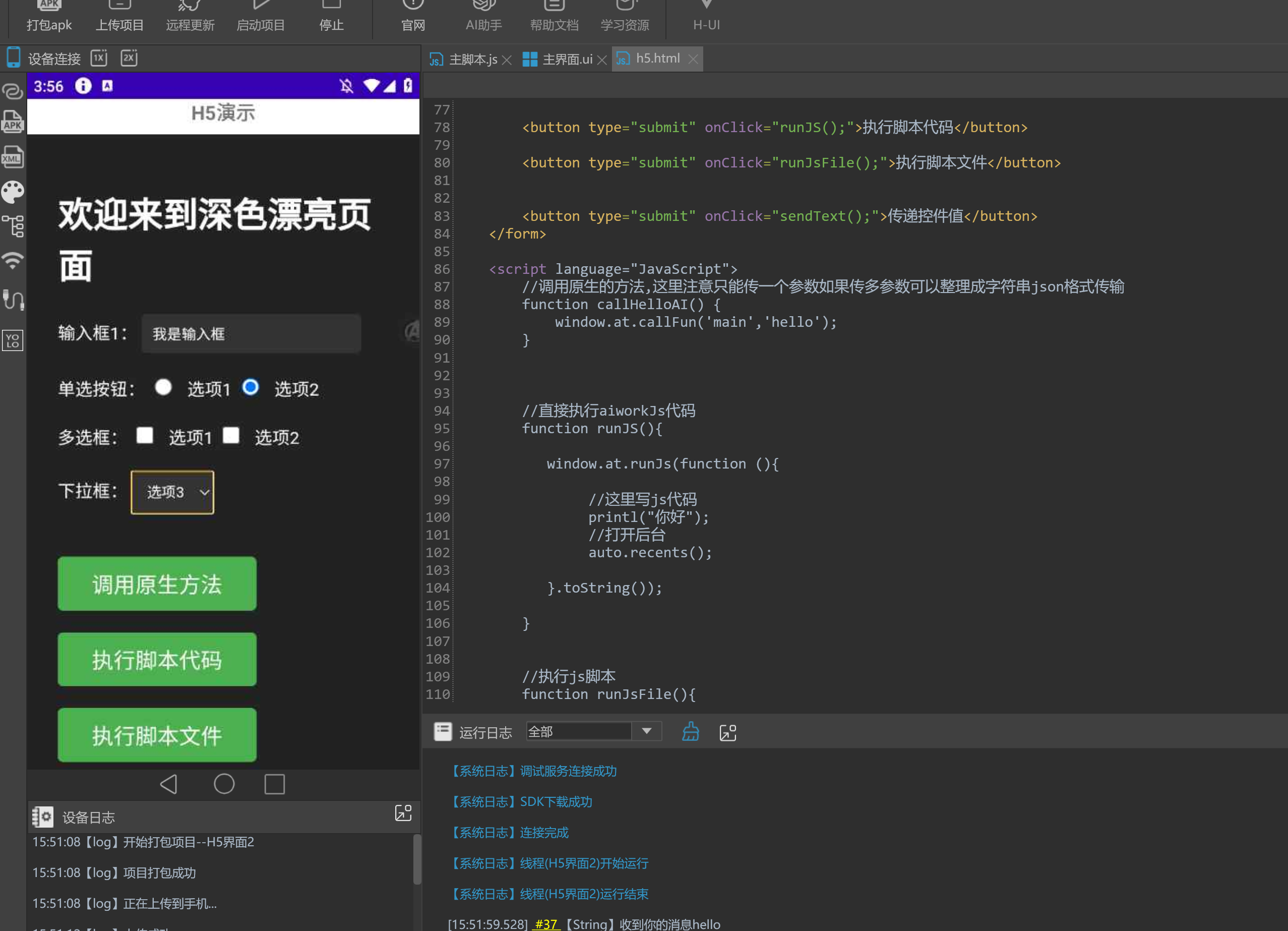
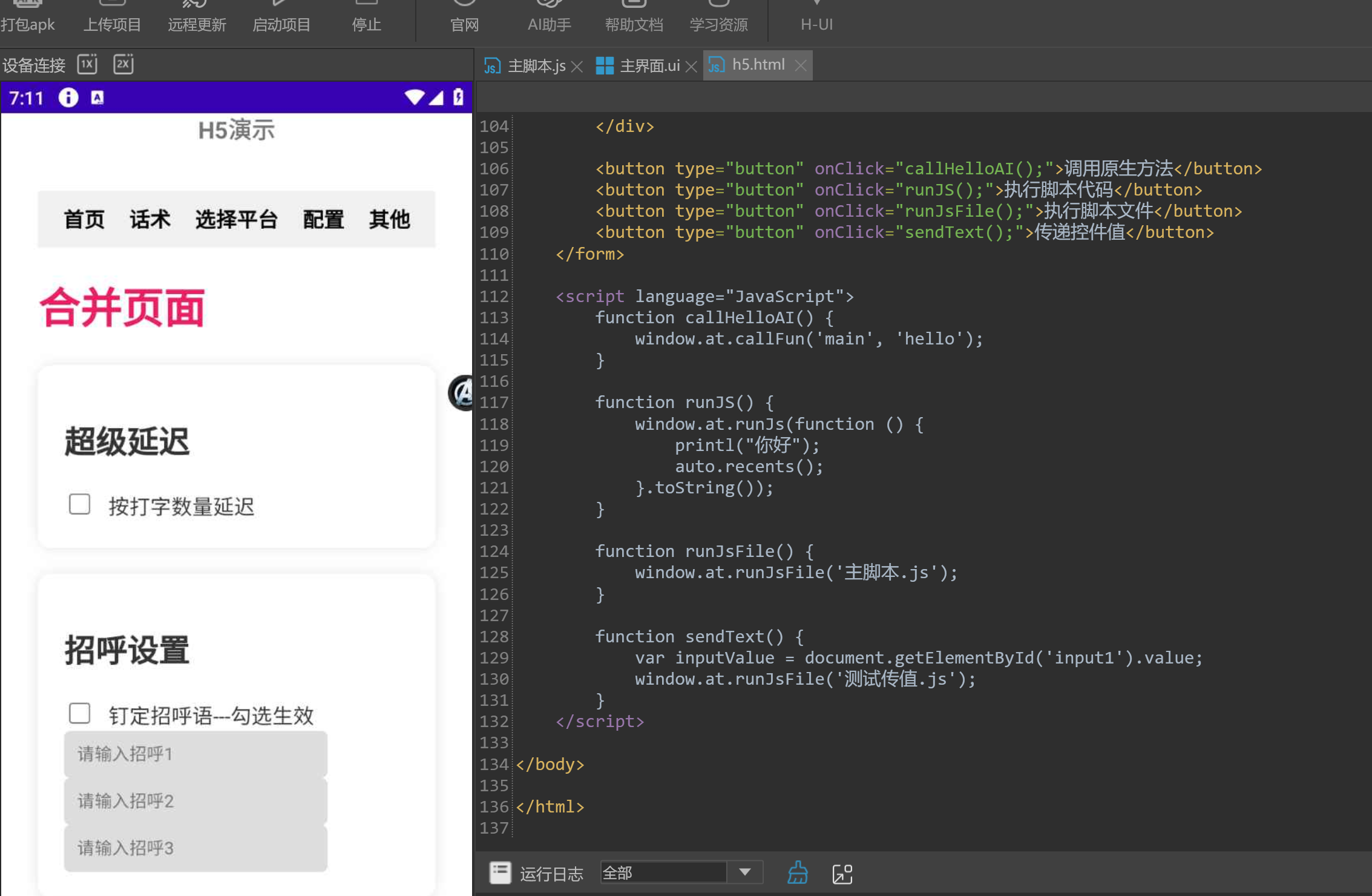
完整HTML案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>方式一</title>
<script language="JavaScript">
function test() {
window.at.runJs(function (){
printl("你好");
}.toString());
}
</script>
</head>
<body>
<input type="Button" width="300" value="启动脚本" onClick="test()" />
</body>
</html>
APP调用H5:
首先获取web控件,例如web控件的自定义ID是web
var ac = new activity();
ac.loadXML(`
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android rientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="H5演示"
android:textSize="18sp"
android:textStyle="bold"
android:gravity="center"
android:paddingBottom="8dp" />
<WebView
android:id="@+id/web"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
`)
sleep.millisecond(毫秒 = 400);
var web1 = ac.findWebViewById('web');
rientation="vertical"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="H5演示"
android:textSize="18sp"
android:textStyle="bold"
android:gravity="center"
android:paddingBottom="8dp" />
<WebView
android:id="@+id/web"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
`)
sleep.millisecond(毫秒 = 400);
var web1 = ac.findWebViewById('web');
加载网址loadUrl(url)
复制web1.url('/代码/h5.html');
执行h5的js方法,注意代码事字符串
String runWebJs(String jscode)
返回值:类似js中eval执行js代码的返回值,一般是返回最后一个变量的值
web1.runWebJs(`alert("123")`);