|
以这个网站为例子
https://ocr.wdku.net/
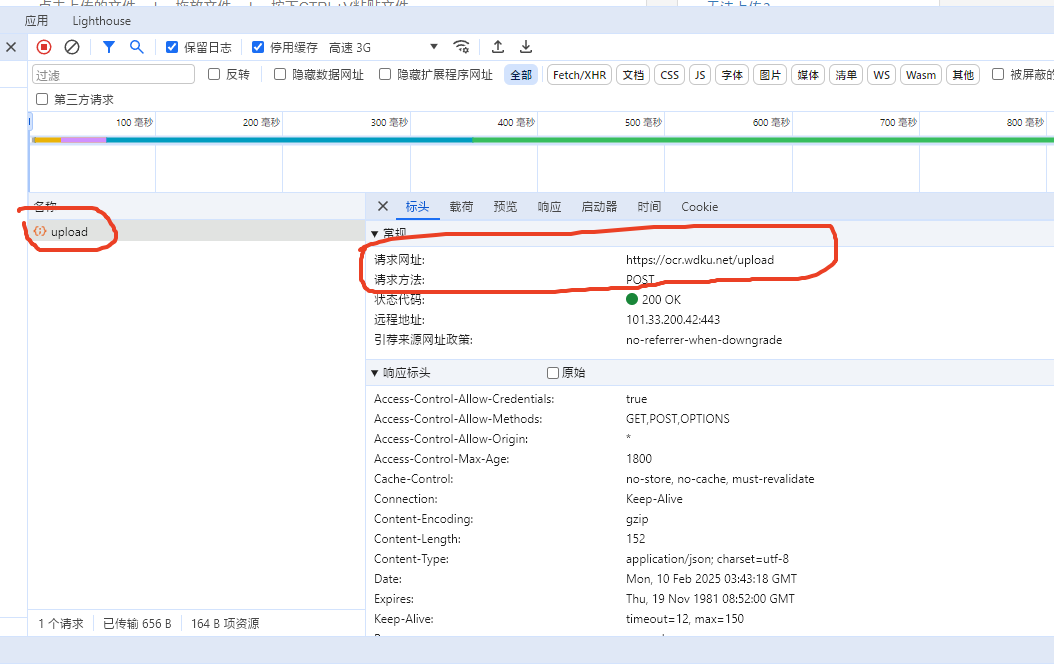
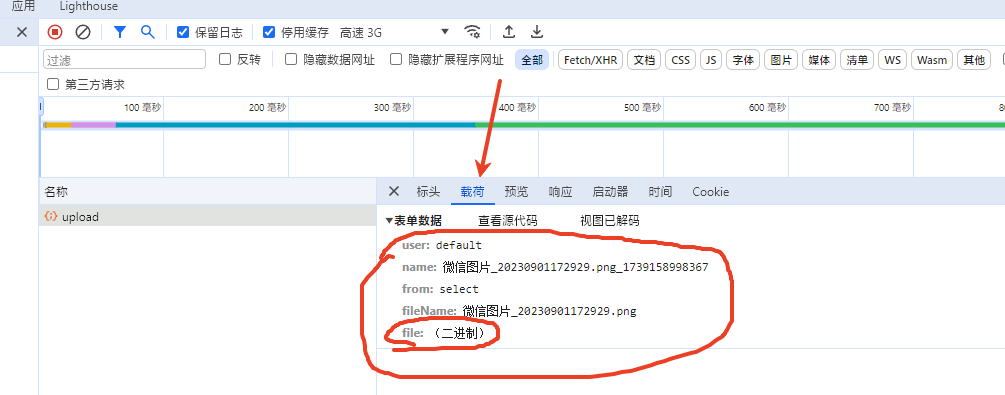
我们首先抓包上传的参数


通过以上抓包我们分析出 几个关键点
第一:上传的url是 https://ocr.wdku.net/upload
第二:二进制的参数名字是 file
第三:其他参数
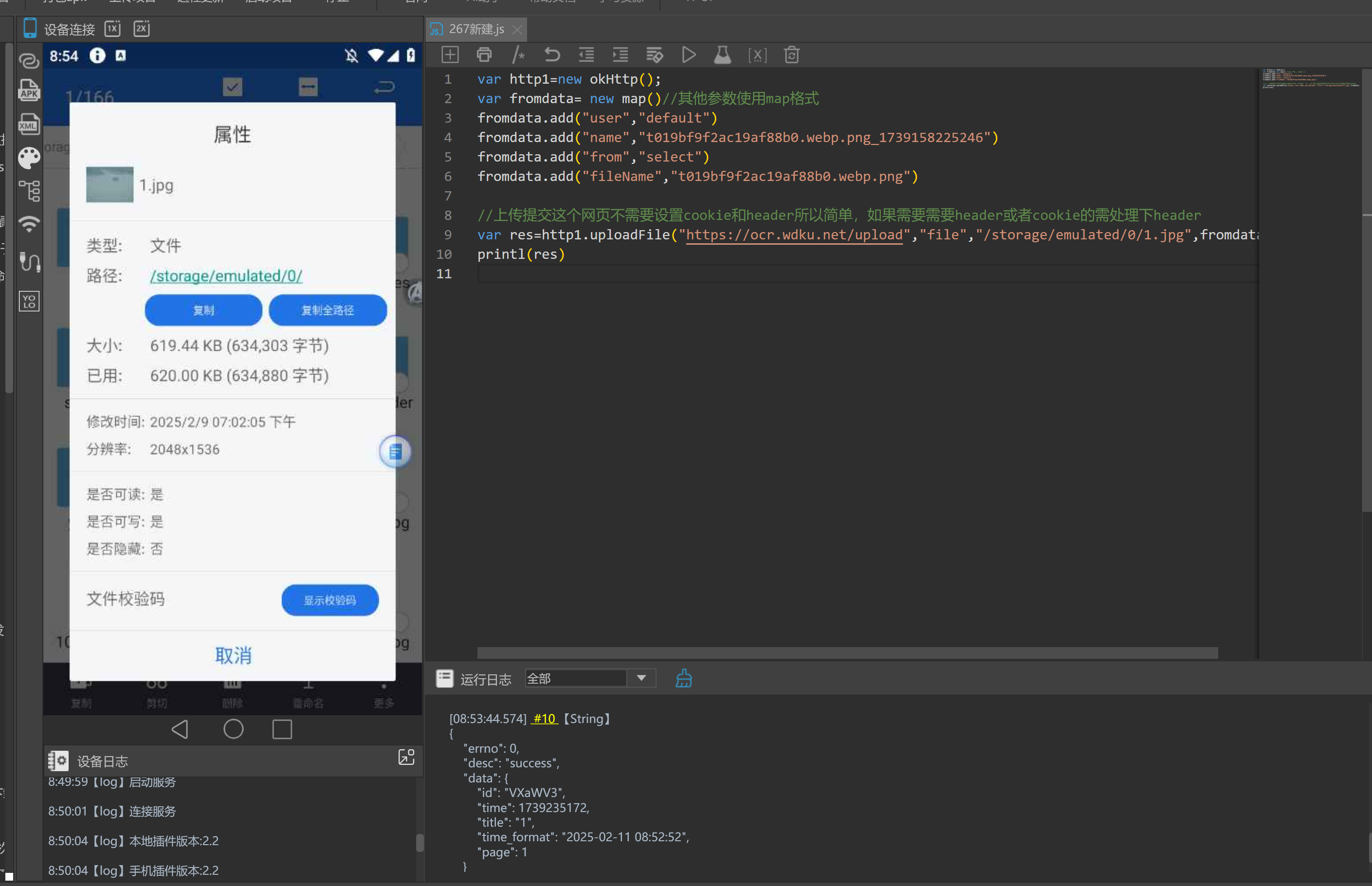
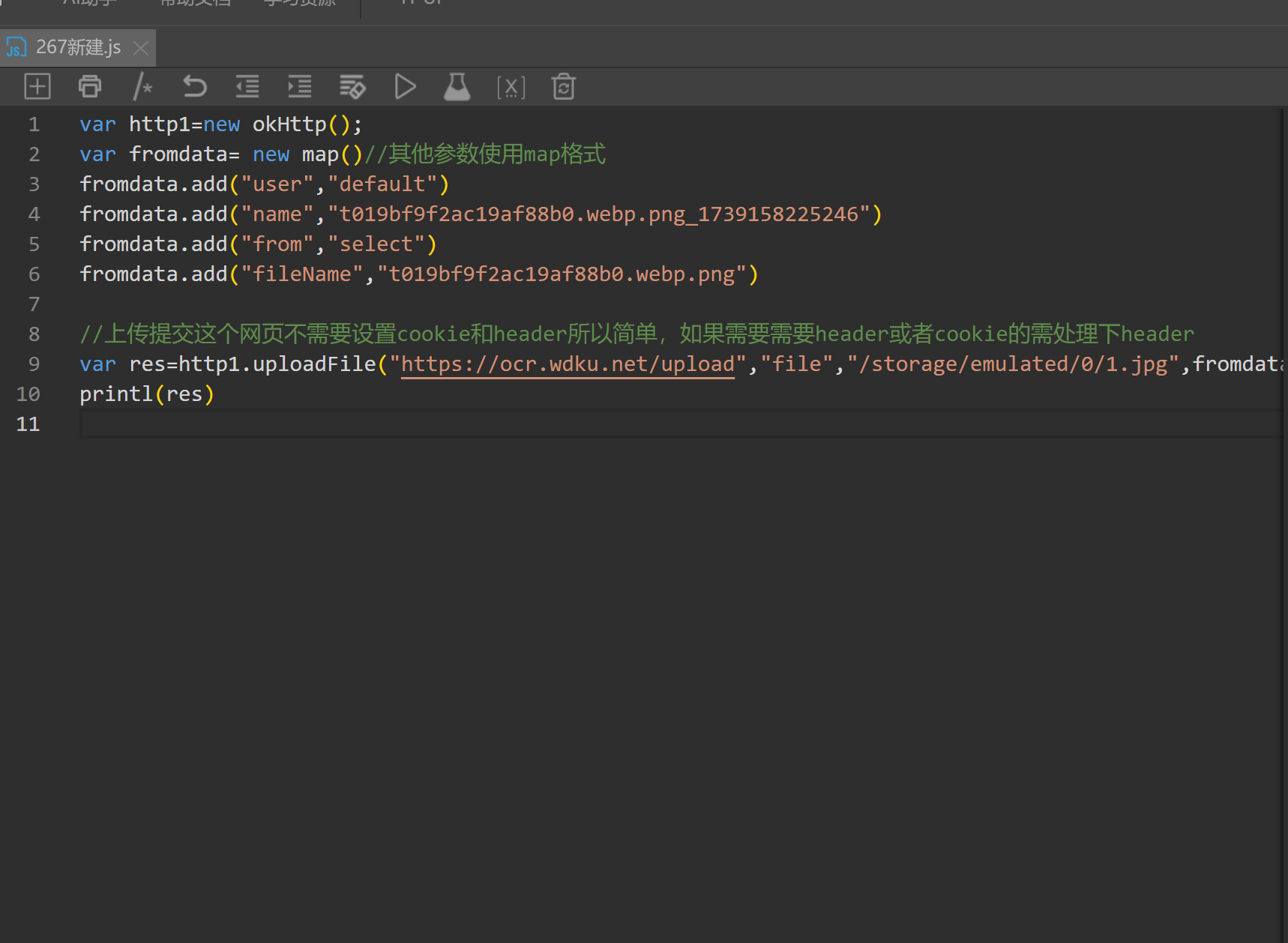
user,name,from,fileName 现在使用okhttp上传方法以此填写参数 var http1=new okHttp();
var fromdata= new map()
fromdata.add("user","default")
fromdata.add("name","t019bf9f2ac19af88b0.webp.png_1739158225246")
fromdata.add("from","select")
fromdata.add("fileName","t019bf9f2ac19af88b0.webp.png")
var res=http1.uploadFile("https://ocr.wdku.net/upload","file","sdcard/1.png",fromdata)
printl(res)
下面是代码的详细说明:

var http1=new okHttp(); 这行代码创建了一个okHttp对象实例,这个对象将用于执行HTTP请求操作。
var fromdata= new map() 这行代码创建了一个map对象实例,用于存储将要随文件上传一起发送的表单数据。在JavaScript中,通常会使用对象字面量({})或者Map对象来存储键值对,但这里的map似乎是自定义的类或者库的一部分,用于实现类似的功能。
fromdata.add("user","default") fromdata.add("name","t019bf9f2ac19af88b0.webp.png_1739158225246") fromdata.add("from","select") fromdata.add("fileName","t019bf9f2ac19af88b0.webp.png") 这些行代码向fromdata对象中添加了键值对,这些数据将会作为表单数据与文件一起发送到服务器。键分别是”user”, “name”, “from”, “fileName”,对应的值分别是”default”, “t019bf9f2ac19af88b0.webp.png_1739158225246”, “select”, 和 “t019bf9f2ac19af88b0.webp.png”。
var res=http1.uploadFile("https://ocr.wdku.net/upload","file","sdcard/1.png",fromdata) 这行代码使用okHttp对象的uploadFile方法向指定的URL(”https://ocr.wdku.net/upload")上传文件。`uploadFile`方法的参数说明如下:
- 第一个参数是目标URL。
- 第二个参数是文件的字段名,服务器会根据这个字段名来识别上传的文件。
- 第三个参数是本地文件的路径,这里指定的是”sdcard/1.png”,即SD卡下的1.png文件。
- 第四个参数是之前创建的
fromdata对象,包含了随文件一起提交的表单数据。
-

|